Overview
Sketch is a vector graphics editor for macOS. It is primarily used for user interface and user experience design of websites and mobile apps. Modus supports and maintains the Sketch UI Kit. Follow the instructions below to obtain it and add it to your library.
1. Install Sketch.
To design with the Modus Sketch UI Kit you should have the most recent version of Sketch installed.
2. Get the library.
Download the Modus Design System library.

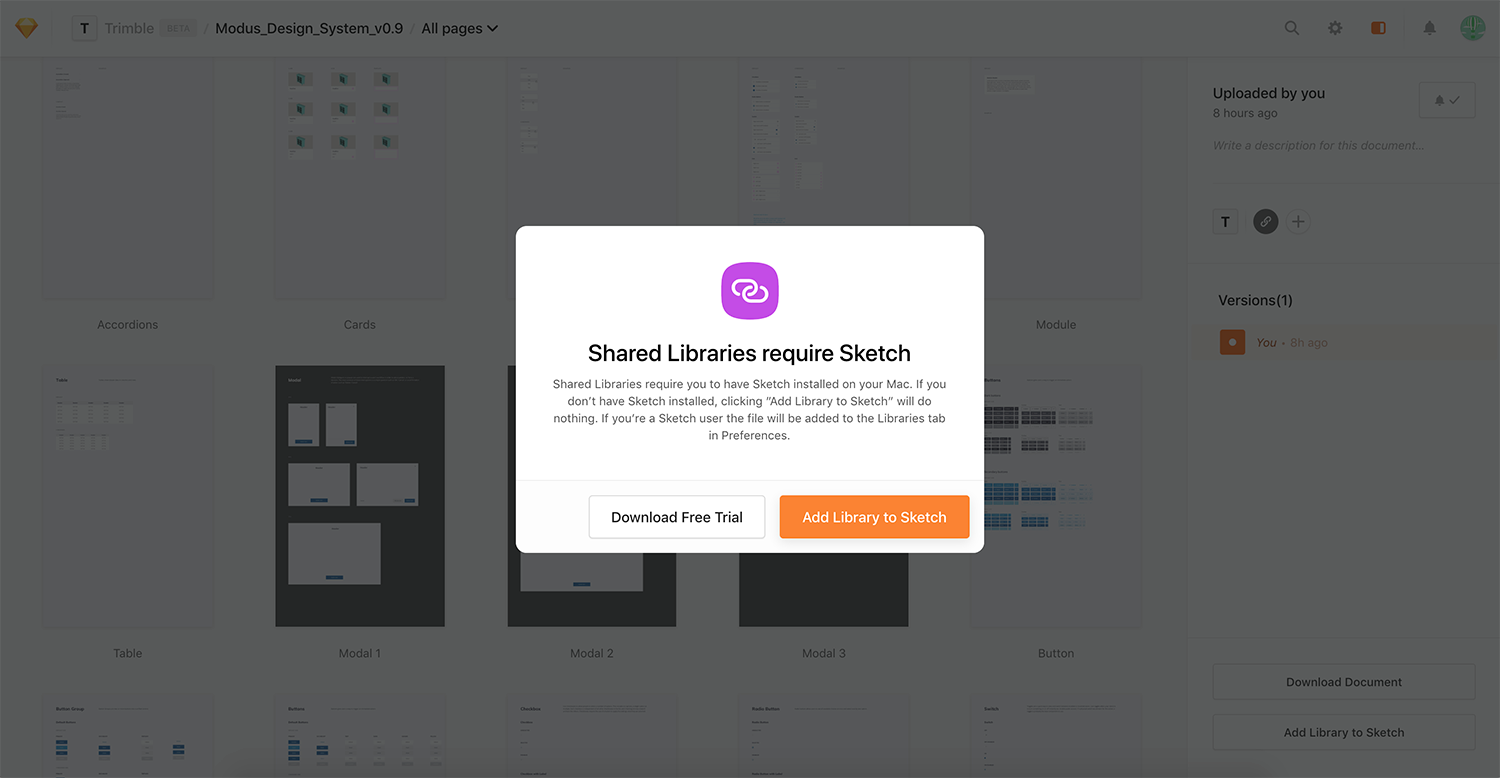
3. Add the library
Click on the “Add library to Sketch” button in the lower right of the modal.

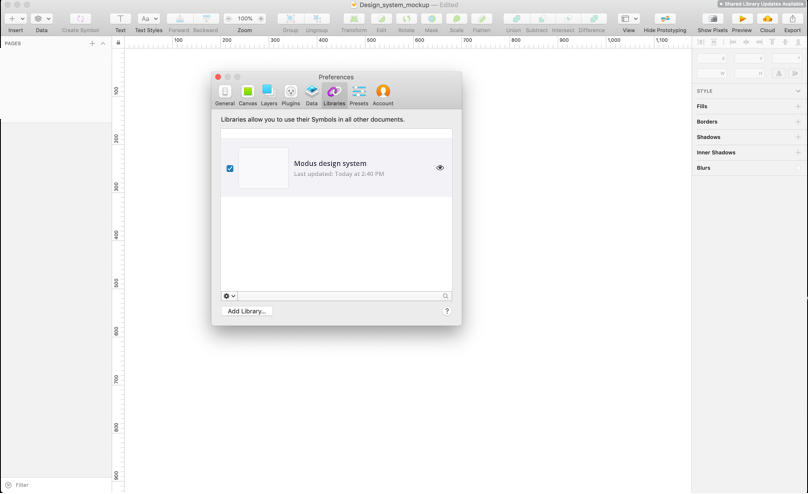
4. Ready to go!
The library is now added to your Preferences -> Libraries list.

Great job! You are now ready to start assembling UI’s!
Symbols

Modus components, live in the design kit as Sketch symbols.
Library menu navigation
- There are two kinds of symbols — library symbols and document symbols. Library symbols are available in any Sketch document, while document symbols are specific to the document in which they are found.
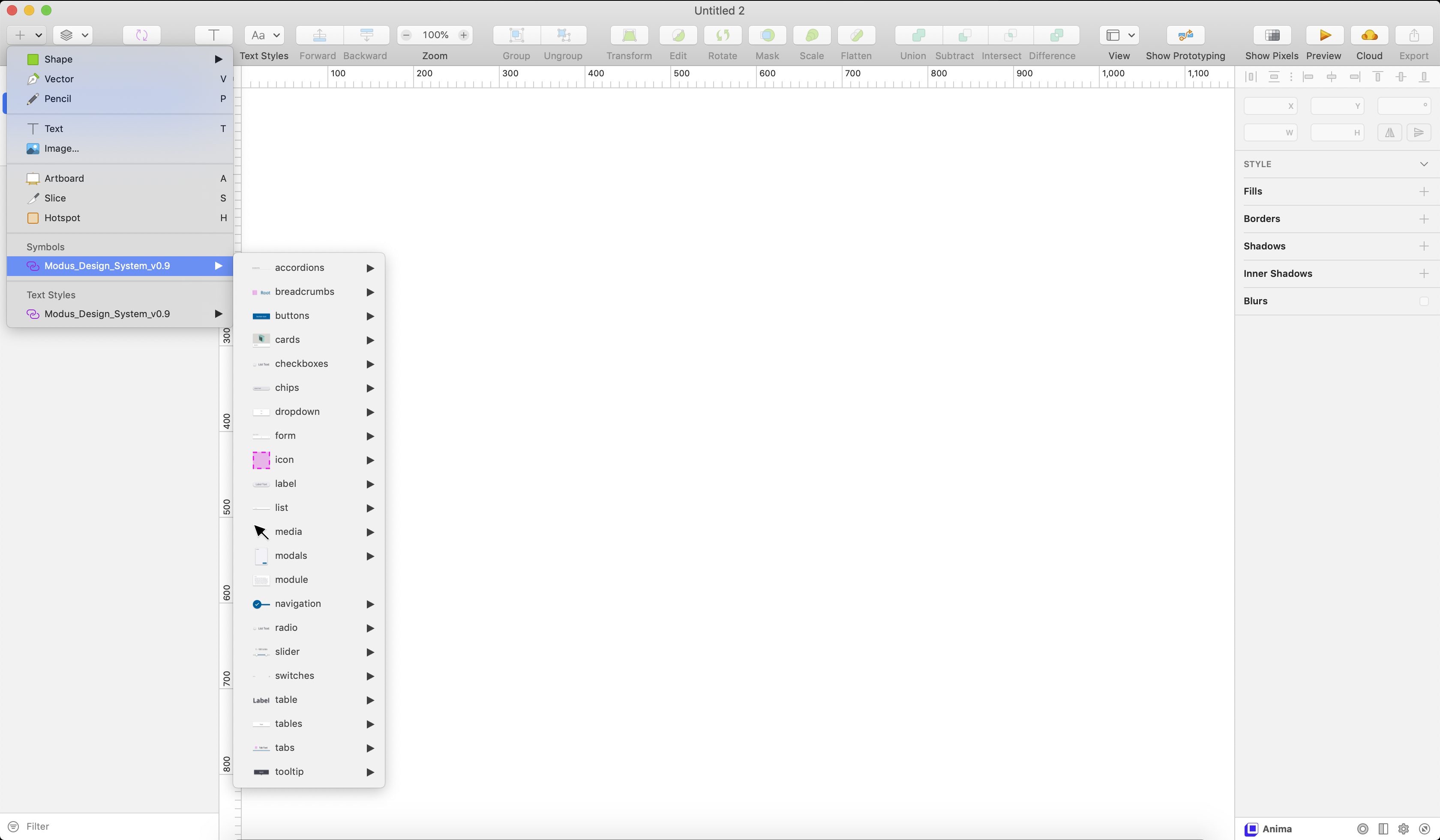
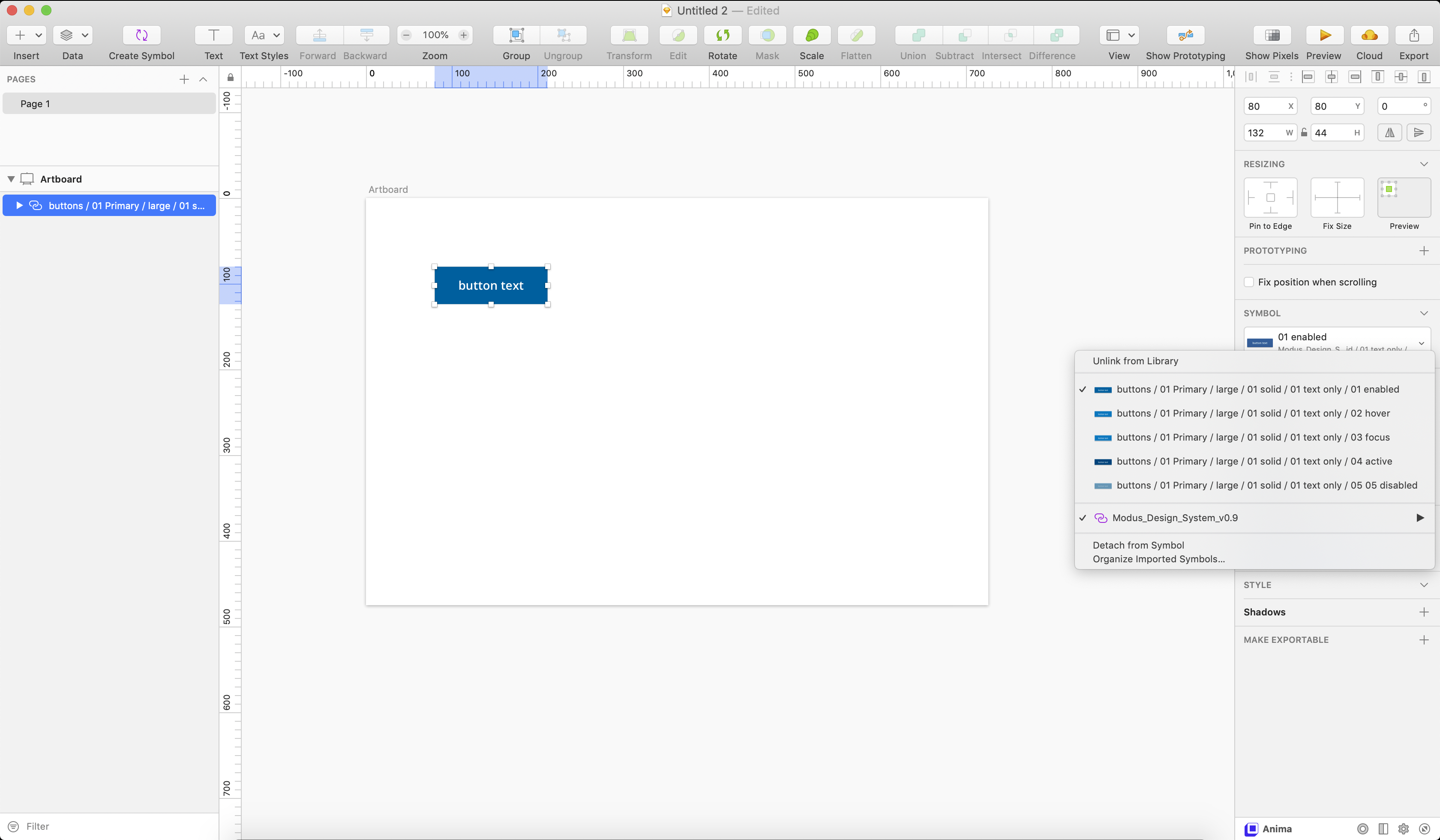
- From the Insert menu, select Symbols → Modus Design System to add symbols onto your page.
- Modus symbols are built to be flexible, and designers should not detach symbols from the library. Once a symbol is detached, you will no longer receive updates as they are released.
Structure
Symbols are organized by component; after selecting a component, you’ll see the variations and states of that component.
- To add the whole component, select the desired variant and place it on your artboard.
- For even more configurability, use the individual building blocks found under the Items folder within the symbol where available. Be sure your custom design adheres to our design guidelines.
Text styles
Text styles are based on typography rules defined by the Modus Design System.

Library menu navigation
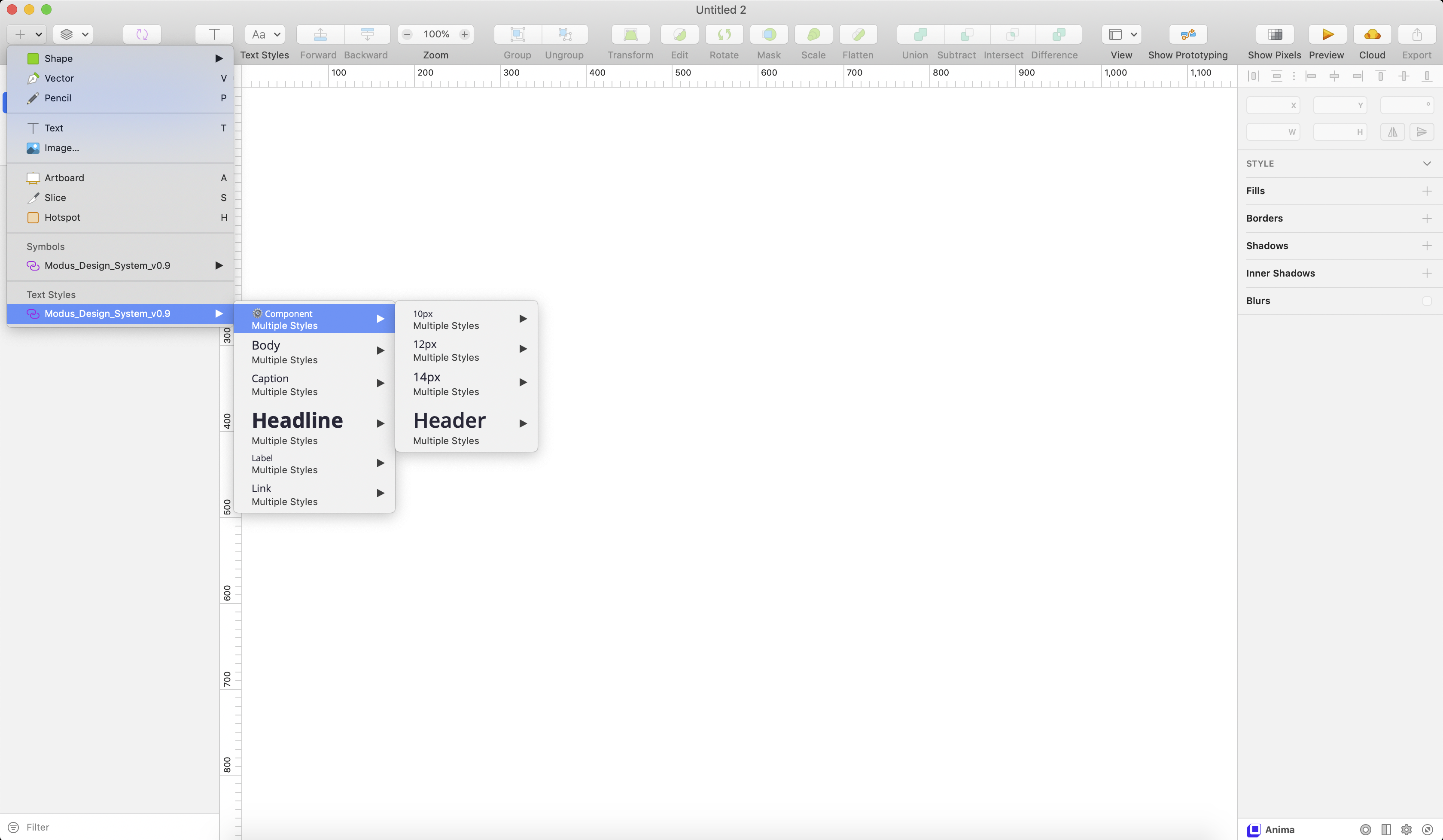
From the main menu select Insert → Text Styles → Modus Design System to insert a Modus type token text style. Text styles within components are carefully considered. We do not recommend detaching the symbol to change default styles.
Structure
Modus text styles in Sketch are organized similarly to symbols.
Layer styles
Layer styles are color selections for any shape in Sketch.

Use predetermined overrides when possible
Library menu navigation
Color in Modus is carefully considered, and we discourage custom layer styles
Info
- If you’re brand new to Sketch, you can review tutorials and help docs.
Updates
- We make small adjustments and bug fixes to the kit on a regular basis. When we make a change to any of the libraries, you will be notified via a red pop-up in the top right corner of the Sketch window.
- The updates are opt-in, however we recommend you keep your kit as up to date as possible. Once a change is accepted, you will not be able to revert to the previous version.