Add the designs you created using the Modus components and patterns, and check what other designers within Trimble are creating.
Why are we doing this?
Modus Design System is great at defining the building blocks of our designs, but because of the scale of the work and the many products we are working on, we often find ourselves needing to see how other designers solved a similar problem. We hope the Modus Gallery will serve as an inspiration and further bring unity to our user interfaces.
Below are our goals for it:
- Inspiration: This is a space where you can get inspired as a designer and share ideas of the work that you’ve been doing using the Modus Design System.
- Problem solving: It’s also a space where you can see how other designers solved similar problems that you are encountering in your product.
- Learning: It’s also a space where we can uncover where Modus might need to fill a gap and expand the guidelines to include more complex pattern definitions and designs.
- Connect and Scale: This might help us with our Connect and Scale initiative by helping us standardize solutions for certain modules or features and giving us more visibility to designs of UIs across different products.
What are we looking for?
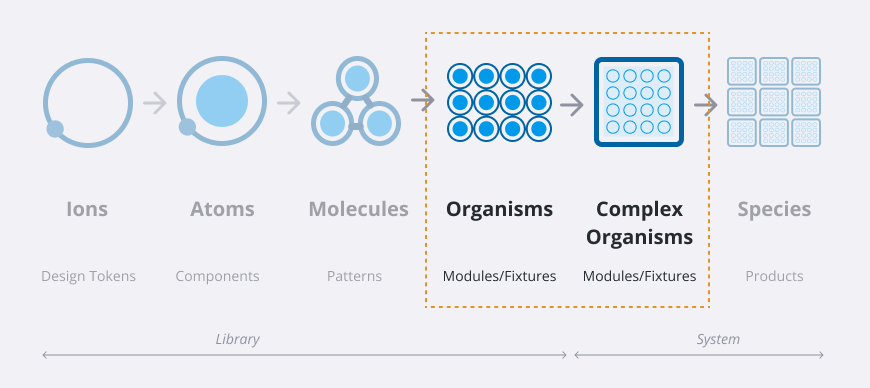
We want you to add the complex organisms and page designs that you created using the Modus Design System. We are interested in how you used Modus components and patterns to design features and pages.

Instructions
The file is live on Figma!
How to use this Gallery?
Step 1: Identify which category or theme you would like to contribute to. If you don’t see a category you would like to contribute to, please add it to the inbox page.
Step 2: Add a screenshot of your design with a label with product name to the category you feel it belongs to.
Step 3: Add a contributor card and component changes card.
Themes / Categories
We are kicking off the gallery with the following themes:
- Tables with filtering
- Widgets
- Libraries
- User management
- Properties panels
- Notification settings
- Gallery of projects
- Toolbars
- Side panels
Note: If you have a design that you would like to share but can’t find a theme within our list, please add it to the inbox with the category you think it belongs to, and we will add a page for it. You will find contact information on the Figma Modus Gallery.
Modus GalleryThank you for contributing!