Do you feel like you don’t have enough time to do usability testing including the recruitment of participants, performing the test, analysing… and finally writing a report with results to improve the User Interface? Do you feel like you need to quickly find major usability issues that could cause big problems within a short period of time? No worries, usability inspection methods can help you out.

So what are Usability Inspection Methods?
As the name suggests, these are methods that help you inspect the usability of a User Interface (UI). It supports you to find usability issues in the UI by following a certain procedure and looking at it in more detail without the involvement of the user. This means that you can perform a usability inspection in your office and without the recruitment of participants. This will save you time if you want to discover unacceptable usability issues that need a quick fix within a short period of time.
There are many different usability inspection methods that you can use. The Heuristic Evaluation (HE), specifically the 10 Usability Heuristics for UI Design by J. Nielsen and R. Molich (1994) are probably the most known heuristics. Another known usability inspection method is the Cognitive Walkthrough (CW) by Lewis, Polson, Wharton & Rieman (1990).
Let’s look at both in a bit more detail below.
What are the 10 Heuristics and how am I supposed to perform one?
A heuristic evaluation compares the system against a set of guidelines, the heuristics. The 10 Usability Heuristics for UI Design by Nielsen and Molich identified 10 heuristics (such as heuristic #1. Visibility of System Status, #4. Consistency and Standards, #7. Flexibility and Efficiency of Use… and so on to help you inspect your UI.

In order to do a heuristic evaluation, first you need to get familiar with each heuristic, check examples online, learn the differences and relations between them. You can even print the heuristics out and remind yourself of them. When you do a heuristic evaluation, you will notice that some issues don’t only relate to one heuristic but often cover two.
As soon as you are familiar with the heuristics, know your persona and the UI or system that you are inspecting, you will need to determine scope to start. The scope can be the design and interactions on a few UI pages or a certain part of the UI such as navigation bar, help buttons, etc. You can also just focus on a few heuristics at a time and inspect your UI. For example, you want to focus on heuristics #6. Error prevention, #9. Help users with errors, and #10. Help and documentation.
It can be helpful to ask yourself a question that is related to a heuristic. For example, for Heuristic #1. Visibility and Status, you could ask yourself, “Does the system tell me where I am in the moment? Does it give me clear and visible updates about the progress I do?”
Tip: Heuristics are great if you want to explain usability issues to your stakeholders and the reason why they are issues that need to be fixed.
What is the Cognitive Walkthrough and how am I supposed to perform one?
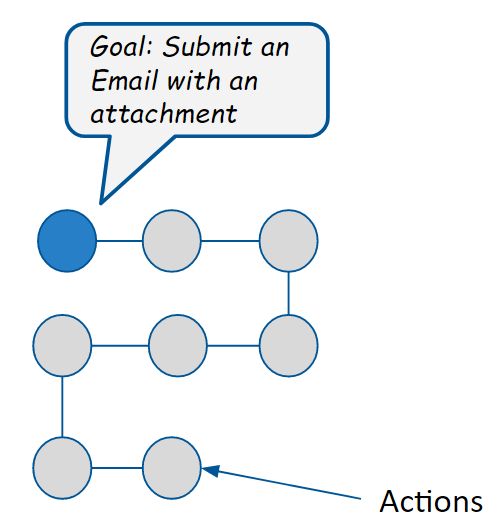
The Cognitive Walkthrough (CW) is another very known usability inspection method which was introduced at a conference by Lewis, Polson, Wharton & Rieman in 1990. One important difference between the CW and the HE is that the CW focuses on the first time user. Even if the persona you have is a senior or expert user, you need to imagine that your persona is trying to do a task on your UI for the very first time in her life. Talking about tasks, we mention another main difference between CW and HE, which is that the CW is task specific. Task specific means that you need to identify the main user goals (i.e. tasks) and write down the sequence of actions (i.e. steps) that is needed to achieve this goal successfully.

The sequence of actions is based on the ideal path only. For example:
- User Goal: Submit an email with an attachment.
- Action 1: Open Email Inbox
- Action 2: Click Compose
- Action 3: Click on empty space, write message.
- Action 4: Click “Attach files” icon
- …
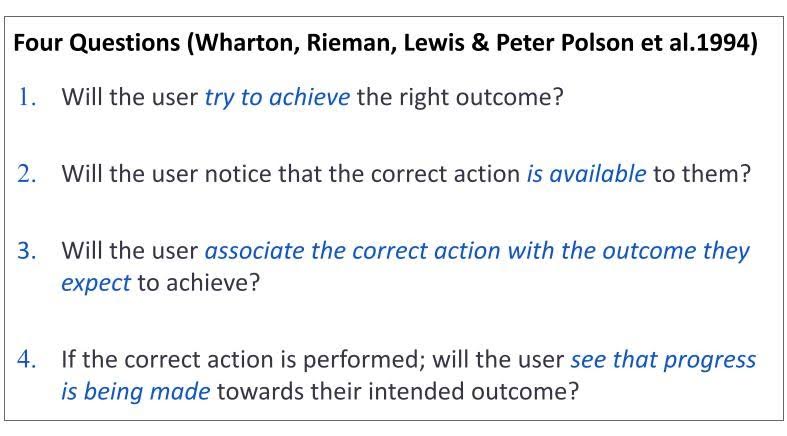
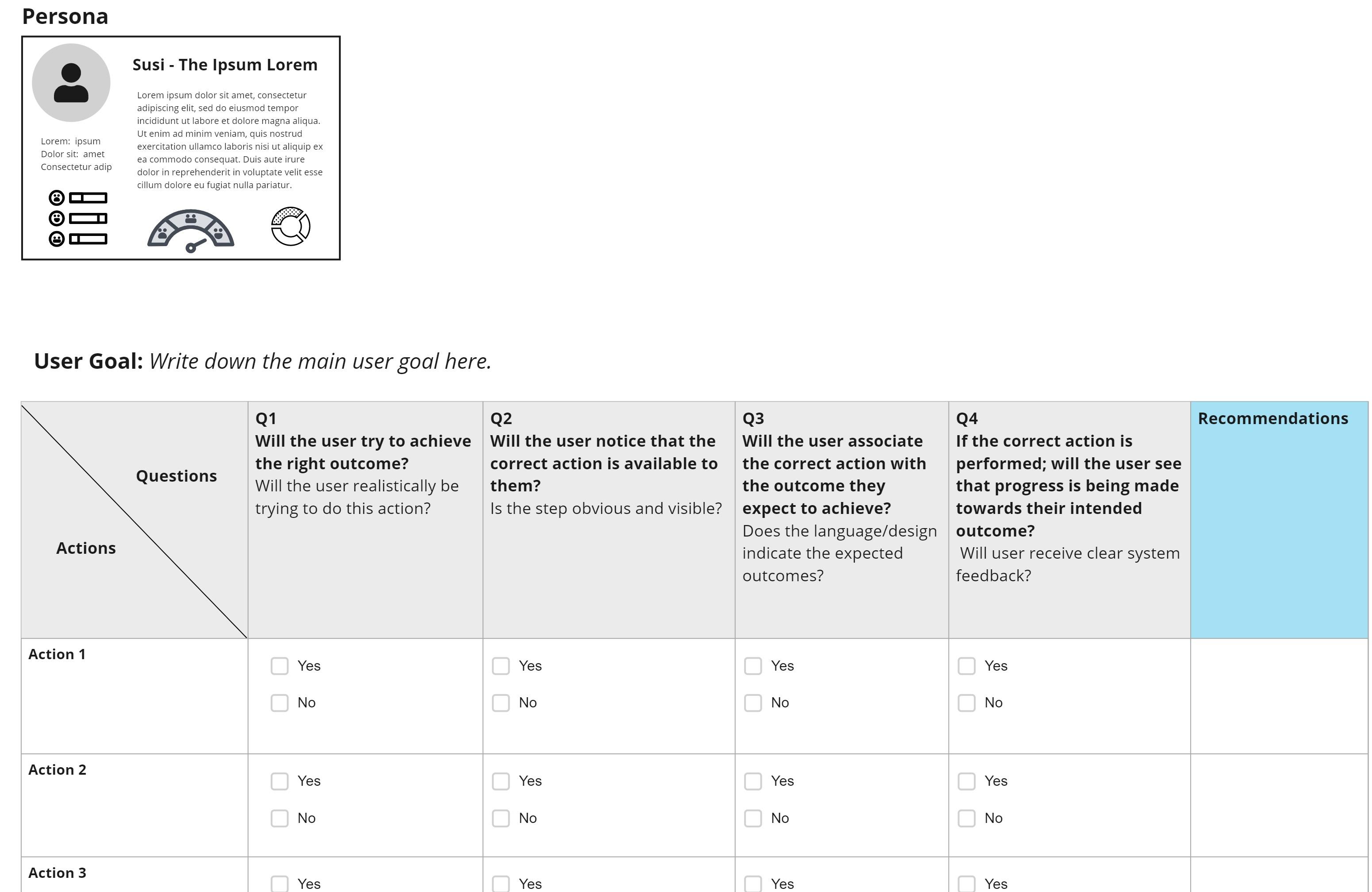
Once you have the persona for your CW, your user goal and steps identified, now it’s time for you to ask yourself the following four questions for each step and take notes:

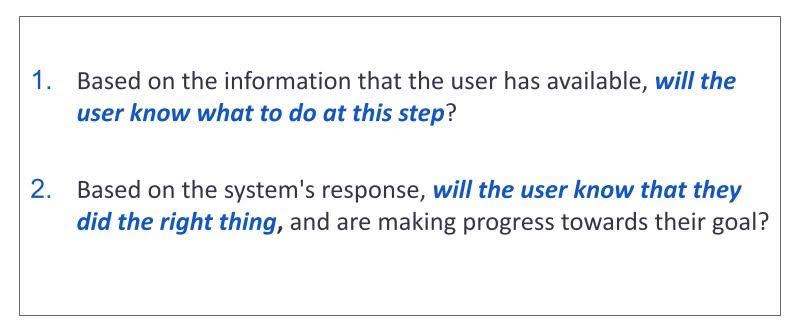
The notes include a “Yes” or “No” answer and a few notes about recommendations. If the four questions are too thorough for your purposes, luckily in 2000 Mr. R. Spencer compressed them into two questions:

There are many ways that you can write your results from doing a CW. One common way can be a list format or a table as you can see below.

What if I want to mix parts of both methods HE and CW? Is that OK?
Of course! You can mix any usability inspection method. And to be honest, you will notice that it comes naturally. For example, you can do a HE, while going through a sequence of actions. You can also do a HE imagining the user is going through this task for the very first time. This can help you to determine the scope for a HE. On the other hand, you can explain certain issues from the CW by providing the violated heuristics to better understand the issue and how to potentially fix them.
So, if there are so many advantages, why should we still do usability testing at all?
Well, you will definitely need to be aware of the pros and cons of both methods. The main advantage of using a usability inspection method is that you can save time and cost by avoiding the typical process you go through with participants. It can also be more thorough than usability testing. However, being too thorough can cause disadvantages such as the risk of bias and the risk to uncover low-severity problems that aren’t big problems at all ( false positives). Another problem is that we don’t consider the context of the user, when we do usability inspection methods or in-lab usability testing, but remote usability testing could cover it.
For that reason, it’s always a good idea (especially because we are the advocates for our users and hence “User Experience” professionals) to bring the real user to the table from time to time, see what they do, see where they struggle, and hear what they have to say instead of only relying on quick usability inspection methods. My rule of thumb is to use a usability inspection method, if you want to quickly inspect a UI, have a task or deadlines to provide a UI without potential high-risk usability issues. If you have more time, you should definitely consider doing a usability test with your real users, even if it’s a 30-minute test to help you guide the right way and identify your biases.
The Takeaway
Usability inspection methods are great! Knowing how to use them is a great asset for every UX professional and gives you an eagle eye to identify usability issues quicker than before. By knowing the 10 heuristics by heart, you will generally notice that you will be able to find usability issues quicker than before. It’s also a good idea to share the 10 heuristics with your whole team, not only UX, and together avoid usability issues that are quite obvious. A CW can help you focus on the actions and the details in each action that a first time user goes through to achieve a goal in your UI. Let’s not forget the potential to mix aspects of both methods which can come very naturally.
Finally, although it looks very inviting to save money by only using usability inspection methods, it is still not a replacement for usability testing with real users.
If you want to learn more visit the Engage with TrimbleUX presentation about Usability Inspection Methods or watch the recording.