
Overview
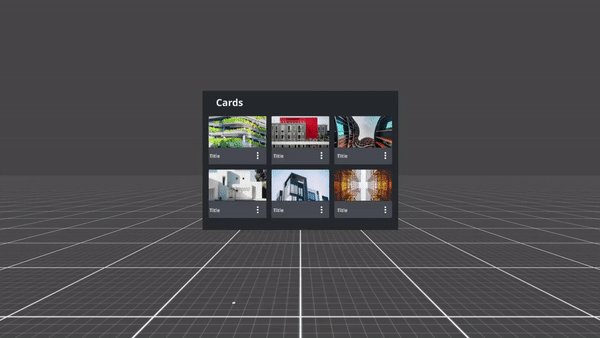
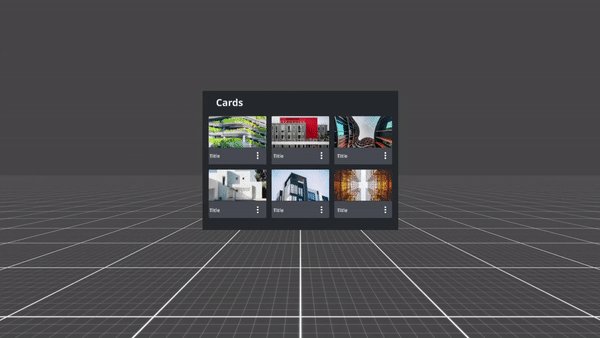
Cards are containers for displaying relevant and actionable information on a single topic. A card serves as a single, contained unit and is independent of surrounding content. It cannot be nested within cards and cannot divide into multiple cards.
The appearance of cards helps users understand how their contents are related, but it might make sense to provide more detail about the relationship.
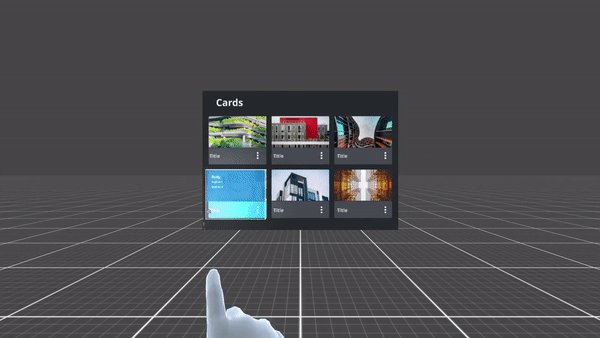
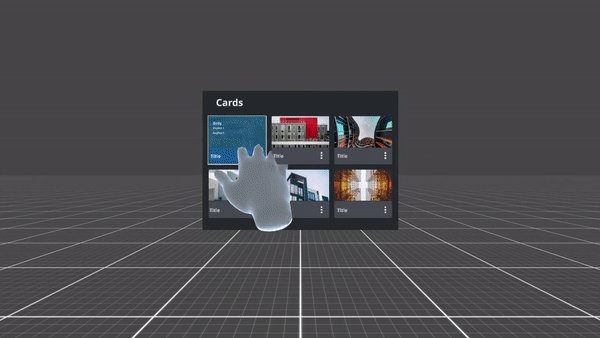
Cards act like buttons, that means by default they are triggered by users.
They can encompass 2 outcomes, which can exclusively be combined through a pre-command, usually a button, that would toggle the 2 default interactions, namely:
- Open: access relevant information
- Select: mark card(s) for further action (e.g., delete)
Usage
Use when
- You need to group information in a digestible form.
- You need to offer a short entry point that is linked to more detailed content or a complex task.
- Lay out single or multiple sets of related information in the same region of the page. Cards may include an image, a text summary, and actions.
Don’t use when
- You need to show unrelated content types or actions in a single container.
- You need to show content in multiple columns.
- You need to display content in a table format.
- Grouping a large set of related information.
Types
Cards are qualified by content type.
| Example | Content Type | When to use |
|---|---|---|

| Text, no Action | Use it to provide previews of nested text-heavy contents, that allow users to determine actions required on a glimpse. |

| Text, Action | Use it to provide previews of nested text-heavy contents, that allow users to execute quick actions required on a glimpse. |

| Image, no Action | Use it to provide previews of content better understandable through images (i.e. 3D-model), that allow users to determine actions required on a glimpse. |

| Image, Action | Use it to provide previews of content better understandable through images (i.e. 3D-model), that allow users to execute quick actions required on a glimpse. |