
Overview
Backplates provide visual contrast and help to connect other elements and components within graphic interfaces. Their purpose is to support the overall design of the interface and improve the user experience, delivering visual hierarchy and structure.
Modus’s backplates are made up of solid colors following the two main themes, transparent and classic.
Usage
Use when
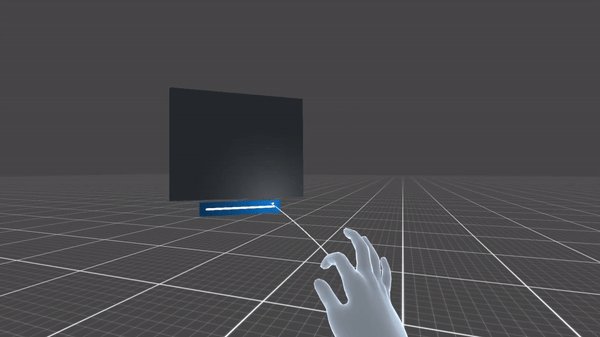
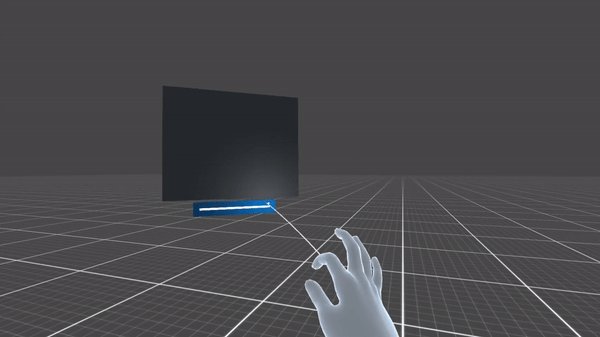
- Diverse UI elements and components are required to execute a function.
- Basic elements “float in space” and could merge with the environment.
- You need to bring cohesion to the experience.
Don’t use when
- Its use can obstruct the user experience.
- Highlighting areas of real or virtual content would be deterred through their use.